
What is Micro Frontend?
The term Micro Frontends introduced in ThoughtWorks Technology Radar in 2016. In it, the micro-services concept extends to the frontend. Micro Frontends is a composite of feature which is owned by independent teams. It is a service that divides frontend monolith into microservices.It enables- Front end team to have the same level of flexibility.
- Adding a new component easily.
- Allow independent testing of their codes.
Micro Frontend Architecture split the entire application by business domain across the entire stack. Click to explore about, Micro Frontend ArchitectureWe can say, it is a concept of building and structuring the UI of our website using a series of independent fragments by extending the benefits of architecture to the frontend. Micro frontends as the name suggested, are independent frontend components. The combination of all these components results in a single Web Application. Thus, Micro-Frontends split larger system vertically into separate parts. Each of the parts has its frontend and backend services. Before micro frontends, we have monolith architecture. In general, monolith means composed all in one single element i.e assemble all the software components in one package. In this kind of architecture, the same code base maintains all the code(presentation, business, and data access layer). Challenges of Monolith Architecture
- Inflexible
- Unreliable
- Long development time
- Long build times
What is Microservices?
Microservices is an architectural style that helps to structure an application as a collection of services that are- Loosely coupled
- Highly maintainable and testable
- Independently deployed
- Enables the continuous delivery of the product without waiting to change other products of complete.
Data-Driven Documents is front-end visualization library in javascript for creating interactive and dynamic web-based data visualizations. Click to explore about, D3.js Library and its Use Cases
What are the reasons to adopt Micro Frontend?
Adopting Micro Frontend is the right choice until unless we examine the complexity of our frontend ecosystem. Here are some reasons to adopt micro frontends:
- Consistent look and UX: Micro frontends allow multiple javascript frameworks in one page. Thus, it allows a consistent look and user experience.
- Huge app with huge complexity: Micro Frontend is best when we have a large application. We can divide it into multiple frontends.
- Multiple teams with its deployment cycle: Micro frontends allow each team to deploy their piece of code without interfering with other’s release cycle.
- Non-dependency on a single technology: Each team should be able to choose and upgrade its stack without having to coordinate with other teams.
- Isolation of code: Build independent apps. Don’t share code at runtime. Don’t use shared state or global variables.
- Establish team prefixes: Namespace CSS, Events, Local Storage and cookies to avoid collisions and clarify ownership.Self Contained System Microservices are divided into large blocks.
- Cross-functional Team
- They have their own data and storage space
- Build in different UI
- Each team is assigned a specific mission
- They have their own technology stack
- They can deploy their part anytime
- They are not connected and no need to synchronize
For example, a normal page is composed of following as: Fig: each page is composed of many application per page.
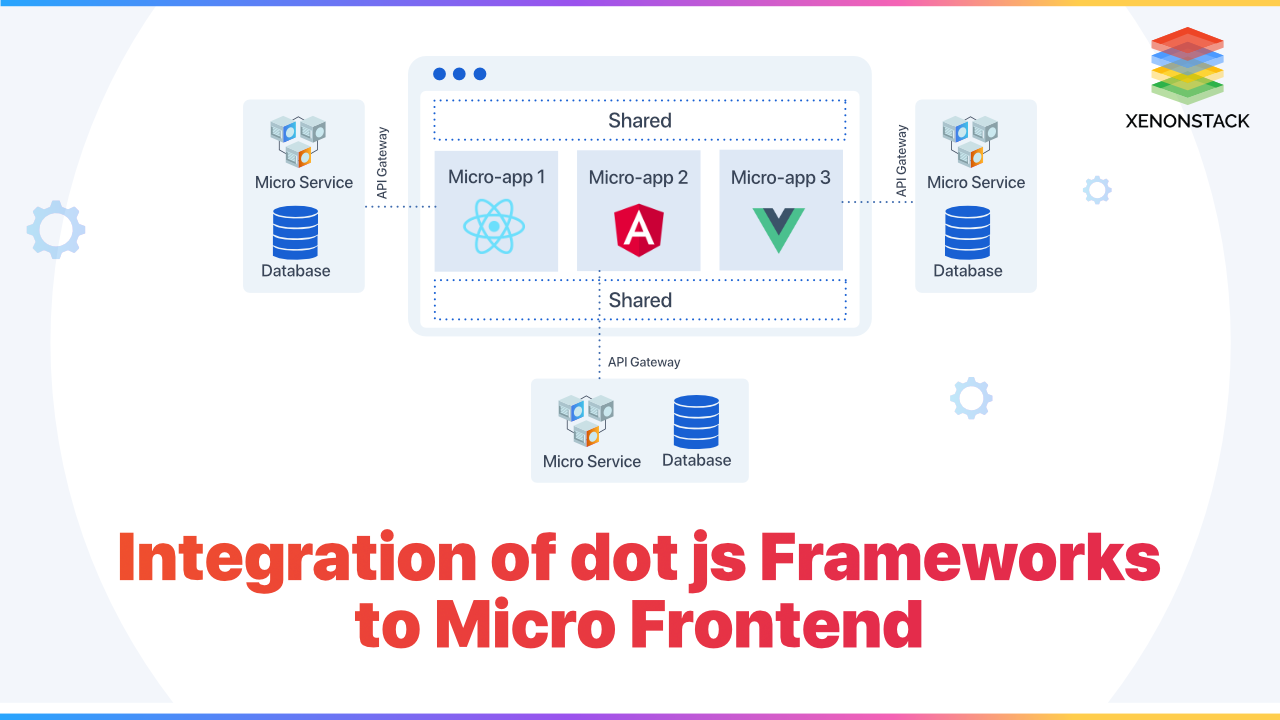
Integration of dot js Framework to Micro Frontend
Javascript is a lightweight, JIT compiled programming language. It is very well known as a scripting language for the Web pages. The standard for the javascript is ECMAScript. ECMAScript release a new version on every past year. Javascript is not a Java programming language. Both “Java” and “JavaScript” are trademarks of Oracle in the U.S. and other countries.Frameworks of dot js
| Angular.JS | React.JS | Vue.JS | Ember.JS | |
| Definition | MVC Framework | JavaScript Framework | MVC Framework | MVC Framework |
| 1st Release | 2009 | 2013 | 2014 | 2011 |
| HomePage | angular.org | reactjs.net | vuejs.org | emberjs.org |
| Contributors On GitHub | 1,562 | 912 | 62 | 636 |
| Data binding | Two-Way | One-Way | Two-Way | Two-Way |
| Popular Websites Using Technology | YouTube, Freelancer, SkyStore | Facebook, Instagram, Flipkart | Chess, Gitlabs, Laracasts | Apple Music, Netflix, Linkedin |
Integration of Micro Frontend
There is various work behind Micro frontend that how to implement? How we will integrate the different parts? Each application of frontend might be rendered from distinct locations and has its own API. In order to implement, we must design a template which positions all the frontends on the screen.
- Micro Frontends and Web Components: One of the approaches to implements the Micro frontend is Web components. Web components are set of web platform APIs that allow creating HTML tags to use web pages and web apps.
- Web Component is an Encapsulation: Being able to keep the markup structure, style, and behavior hidden and separate from the other code on the page. Using web components different parts do not clash, and the code kept clean. These HTML tags are new custom, reusable, and encapsulated. These can be used across any JavaScript library or frameworks that are used with HTML.
- Custom Elements: Create custom HTML tags and elements with Custom Elements. Each element has its own style and scripts. The standard is to put dash to avoid conflicts with new HTML elements. This will guard against the conflicts with other HTML tags. A custom element is not a self-closing tag. For example We can define it as:
To use the above element register the tag. For this declare a class for the custom element extending HTMLElement: class BlueBuy extends HTMLElement { constructor() { super(); this.innerHTML = ``; } disconnectedCallback() { ... } } window.customElements.define('flag-icon', FlagIcon);
- Shadow DOM: DOM is an API between the teams. We can use DOM without the need of making the new one. The DOM specification of a particular element is tag-name, attributes, and events. It acts as the contractor public API for other teams. Shadow DOM allows us to combine JavaScript, CSS, and HTML inside a Web Component. Teams can use the components and their functionality without having known the implementation. The custom element needs more elements to implement Micro Frontends. There are two major operations as Page Composition This tells how to assemble the page that is owned by the different teams. Page Transition In this, the page is split into three parts: Team Product, Team Checkout and Team Inspire. The division of the page is developed in different frameworks. It is multiple single-page apps
- HTML Imports: HTML imports are the way that tells the DOM about the location of the Web Component. These imports are the packaging mechanism for Web Components.
A capsule is a combination of neurons whose performance vector signifies the creation of real instance parameters of a particular type of an object or it's part. Click to explore about, Capsule Networks Best Practices
How to implement Micro Frontend?
We can implement Micro Frontend by using approaches of Single Spa:- Writing the code in a new framework without making changes to new code or rewriting the existing code in the application.
- Allow us to use multiple different frameworks in a single web page or app.
- Lazy load code is used for improved load time.
- Multiple single-page apps that LIVE AT different URLs.
- These apps can share their functionality by using NPM(Node Package Manager).
- NPM share the code with others and update the user when there are some updates.
- This provides reusability of code.
- Isolating micro-apps into IFrames using libraries.
- IFrame tags are used to share APIs exposed by their parent.
- It resolves CSS file conflicts.
One easy solution would be to have each team choose a namespace under which they will place all of their “global variables”, allowing multiple teams to put stuff in the global scope without clashing.
What are the benefits of Micro Frontend?
The benefits of Micro Frontend are described below:
- Consistent look and feel: Instead of developing the entire website, we can split it in Micro Frontends. Thus, this helps in making the UI as best as possible.
- The application can be developed independently: As the website is split into the fragments, they are developed independently. We can also add a new module without interfering with others.
- The application can be deployed independently: Each team has the feature of deploying their part on their own schedule. If any fragment needs changes, it can change its part without interrupting other parts.
- The flexibility of technology: Since each team has its own fragment, they are independent to use any framework or language.
Use Case of Micro Frontend
IKEA is currently using this technology in which the frontend is divided into the following teams:-
- Editorial content: Build with static fine
- Search: Combination of reacting and static files
- Product: React and View
- Checkout: Java
- Wishlist: Angular
Concluding Micro Frontend
Micro frontend provides benefits of technology freedom and Independent Deployment. It also provides maintainability. There should be a deeper analysis of how the modules should be a break. So that teams can work accordingly. Micro Frontend must have a strategy to integrate the modules. Micro Frontend is very beneficial to use when we have a bunch of teams split up by business domain and each of them has their own mission. All the teams develop and deploy their frontend independently. Thus, a consistent web application will be built.
- Explore about Microservices Testing Strategies
- Read more about Deploying Java Microservices Application on Kubernetes