
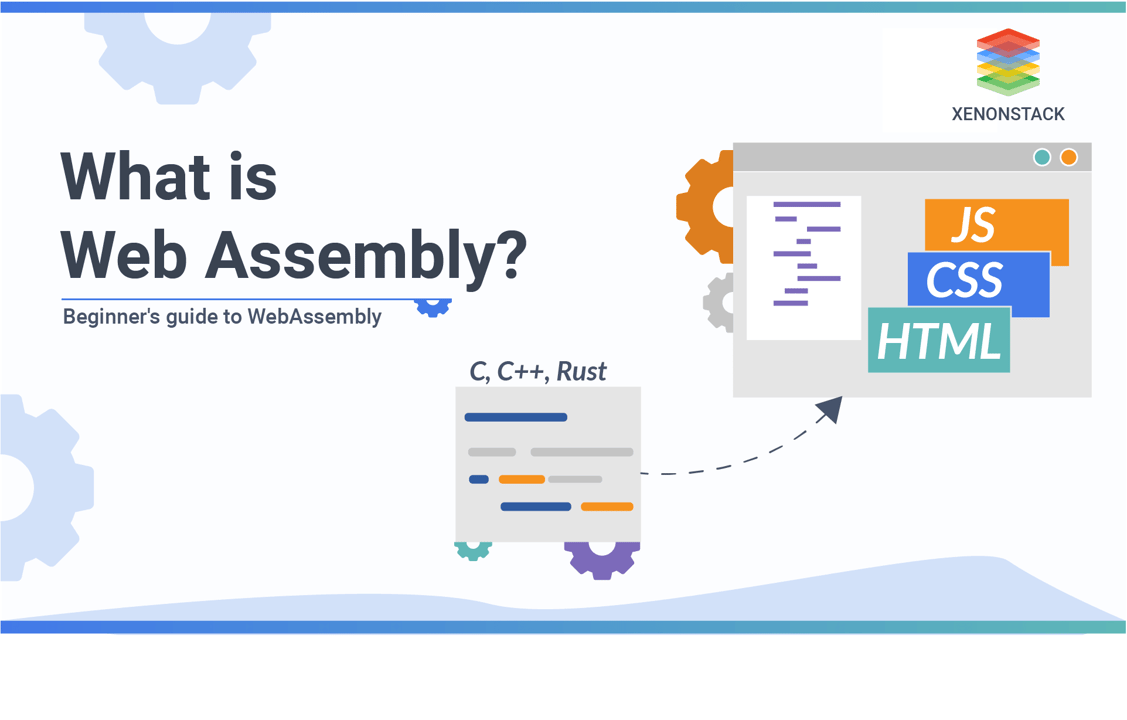
What is WebAssembly?
WebAssembly is a new code form that can be used in modern web browsers like Chrome, Safari, and Firefox. It's a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages like C/C++ with a compilation target so that they'll run over the internet. It's also designed to run alongside JavaScript, allowing both to work well together. WebAssembly (WASM), at its bases, assumes that the whole code will be executed in JavaScript sandbox runtime in the same way as JavaScript. This implies that the memory between the WebAssembly application and the javascript code is shared but is limited.
Access to the net APIs is additionally restricted and must be via JavaScript. WASM is usually faster than JavaScript because it’s already in Javascript's binary format. The runtime can be understood without interpreting the language. This implies that decoding WebAssembly takes less time than parsing JavaScript. Compiling and optimizing also takes less time because it's closer to code, and there's no need for re-optimizing. Relying on the function and complexity, WebAssembly runs faster, from 10% to 800%. 
What are the Goals of WebAssembly?
The main objective of WebAssembly is to enable high-performance applications on web content, but the format is also meant to be executed and integrated into other environments.-
Be portable, fast and efficient — WebAssembly code is often executed at near-native speed across different platforms using general hardware capabilities.
-
Be accessible, readable, and debuggable—WebAssembly could be a low-level programming language. Still, it does have a human-readable text format (the specification is still being finalized) that enables code to be reviewed, written, and debugged by hand.
-
Keep secure—WebAssembly is specified to be run in a safe and sandboxed execution environment. Like other web code, it enforces the browser's same-origin and permissions policies.
-
Don't break the Internet— WebAssembly is intended so it plays nicely with other web technologies and maintains backwards compatibility.
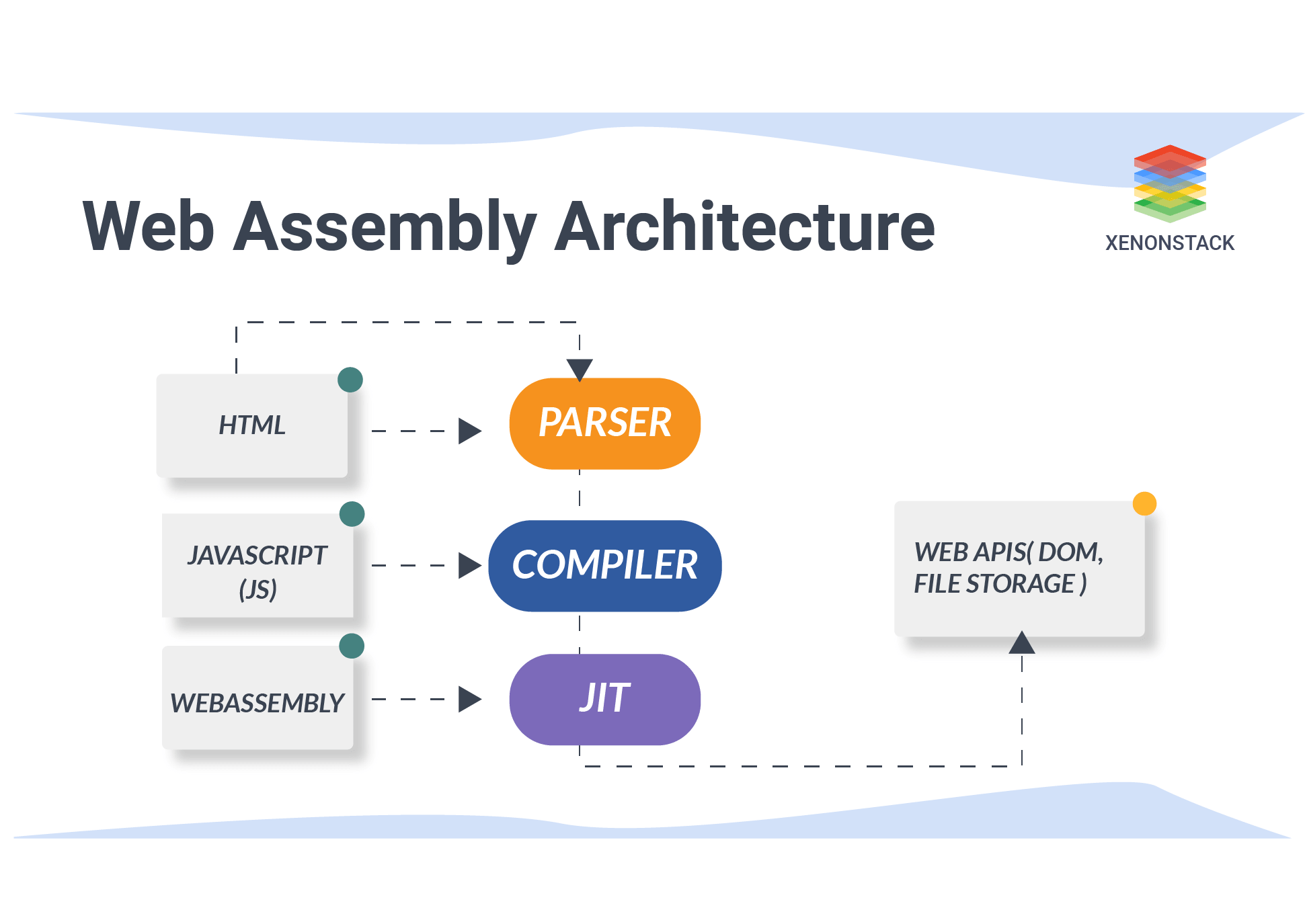
 WebAssembly Compatability with Web Platform. The web platform is thought of as having two parts:
WebAssembly Compatability with Web Platform. The web platform is thought of as having two parts:
-
A virtual machine (VM) that runs the web applications code, e.g. the JS code that powers your apps.
-
A web application can call a set of Web APIs to regulate web browser/device functionality and make things happen (CSSOM, DOM, IndexedDB, WebGL, Web Audio API, etc.).
Earlier in the past, the VM was ready to load only JavaScript. This has worked well for us as JavaScript is powerful enough to resolve most problems people face on the internet today. However, we have run into performance problems when using JavaScript for more compelling use cases like Virtual and Augmented Reality ( VR and AR), 3D games, computer vision, image/video editing, and other domains that demand native performance. Additionally, the value of downloading, compiling and parsing huge JavaScript apps is prohibitive.
Smartphones and other resource-constrained platforms can further amplify these performance bottlenecks. WebAssembly may be a different language from JavaScript, but it's not intended as a replacement. Instead, it's designed to enrich and work alongside JavaScript, allowing web developers to take advantage of both languages' strong points: JavaScript may be application-oriented, expressive, and flexible enough to write down web apps.
WASM allows the web to perform complex computations like image processing or games. Taken From Article, WebAssembly vs JavaScript
JS has many benefits — it's dynamically typed, includes a vast ecosystem, and requires no compile step, which gives powerful libraries, frameworks, and other tools. WebAssembly may be a low-level assembly-like language with a compact binary format that runs with near-native performance and provides communications with low-level memory models like C++ and Rust with a compilation target so that they'll run on the net.
(Note that WebAssembly aims to support languages with garbage-collected memory models in the future.) With the arrival of WebAssembly appearing in browsers, the virtual machine we talked about will now load and run two forms of code — JavaScript and WebAssembly.
Key Concepts of WebAssembly
There are many key concepts that we need to understand to understand how WebAssembly runs in the browser. They are--
Memory: A resizable ArrayBuffer that contains the linear array of memory bytes read and written by WebAssembly’s low-level memory access instructions.
-
Module: Represents a WebAssembly binary compiled by the browser into executable computer code. A Module is stateless and, thus, sort of a Blob, is often explicitly shared between workers and windows. A Module declares exports and imports.
-
Table: A resizable typed array of references (e.g. to functions)that would not instead be kept raw bytes in MemoryMemory.
-
Instance: A Module paired with all the states it uses at runtime, including a Table, Memory and set of imported values.
The JavaScript API allows developers to memorise and form modules, tables, and instances. Given a WebAssembly situation, JavaScript code can synchronously call its exports, which are shown as normal JS functions. Arbitrary JavaScript functions can even be synchronously called by WebAssembly code by passing in those JavaScript functions because of the imports to a WebAssembly instance.
Since JavaScript has total control over how WebAssembly code is downloaded, compiled, and run, JavaScript developers could consider WebAssembly just a JavaScript feature for efficiently generating high-performance functions in web browsers.
A platform with no single entity control, yet everyone can still trust as every user will follow the same set of hard-coded rules. Taken From Article, Web3 Features
How can WebAssembly be used?
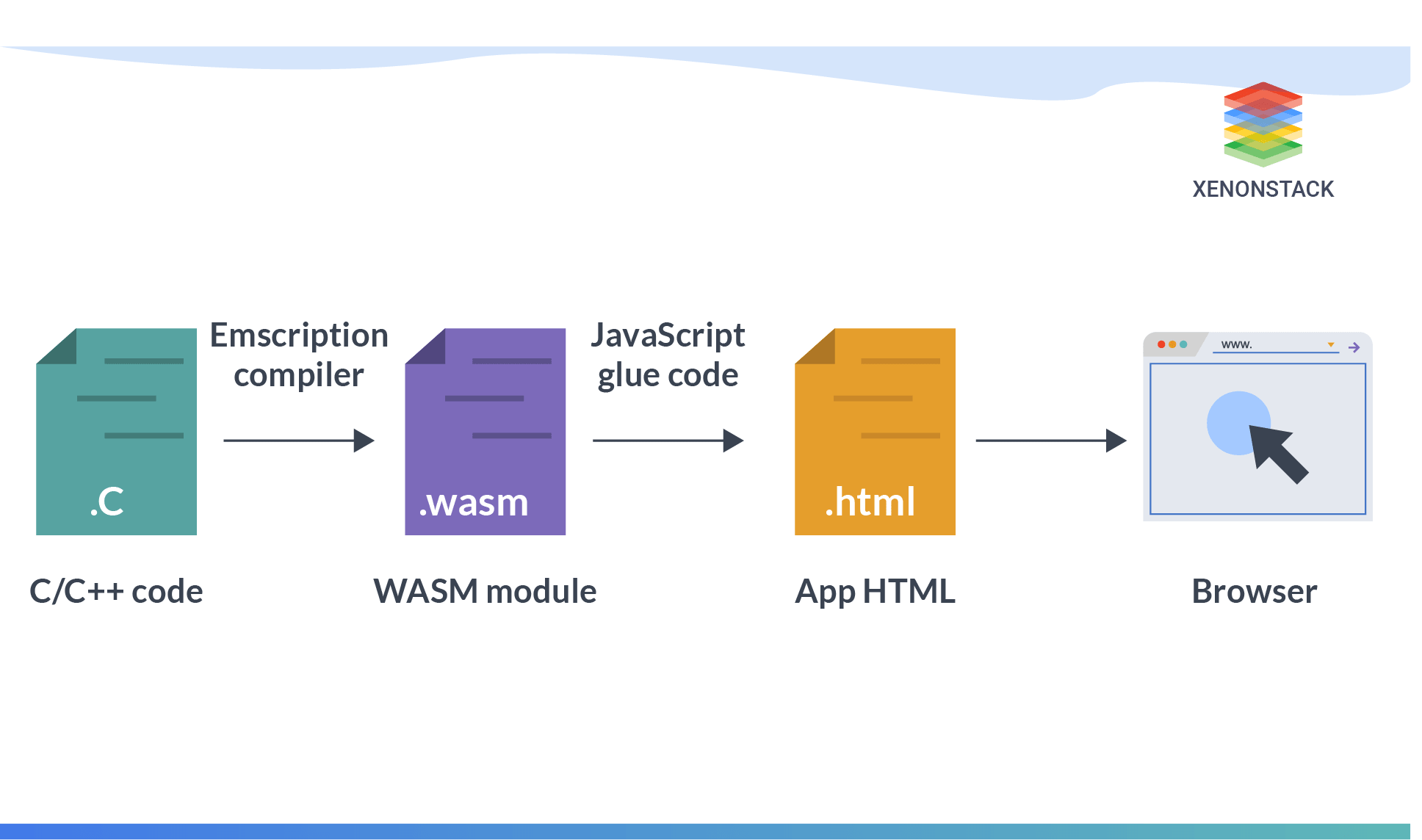
At this point, we talked about the raw primitives that WebAssembly adds to the online platform: a binary format to code and APIs for running and loading the system. Now, let’s discuss how we can use these primitives in practice. The WebAssembly ecosystem is developing, and more tools will undoubtedly emerge. Right now, we have four primary entry points:
-
Porting a C/C++ software application with Emscripten.
-
Generating or Writing a WebAssembly directly at the assembly level.
-
Building a Rust app and target WebAssembly as its output.
-
Using AssemblyScript, which looks the same as TypeScript, compiles to WebAssembly binary.
Web application development with leading python based web frameworks, cutting-edge tools and best practices. Taken From Article, Python Web Development Services
One of WebAssembly's foremost advantages is that it allows the developer to create web apps that may not differ from native desktop apps in quality and performance. The price of developing and maintaining web applications is lower compared to traditional forms. This is because application distribution is restricted to the browser and, at the same time, covers all possible operating systems.
Also, the price of re-modelling desktop apps into web applications shouldn’t be significant because we will use the prevailing code and recompile it to the WebAssembly, and the right example is Autodesk. Then, it should be remembered that WebAssembly could be a relatively new technology with restrictions that make it challenging to determine its potential use.
- Read More Kotlin vs Java: Which is Better?
- Explore Golang Development Services and Solutions
Next Steps in WebAssembly
Talk to our experts about implementing compound AI systems and how industries and different departments use Decision Intelligence to become decision-centric. Discover how AI can automate and optimize IT support and operations, enhancing efficiency and responsiveness, and explore WebAssembly content for further optimization.