What is a Progressive Web Application?
Progressive Web App (PWA) was coined by Alex Russel & Jake Archibald in 2015, Google developer advocates working closely on the Chrome Team. It was an effort to put a name behind a forward-looking web experience. It is just a term referring to a couple of features that you can add to any web app to enhance. Things like responsive, offline, app icons on the home screen, background sync. You progressively enhance web apps to look and feel like native apps.
Agile user story involves high priority to Customer participation from the beginning of the development cycle. Click to explore about, Agile User Story Overview, Design Thinking for Agile User Stories
Progressive: making progress towards better conditions (general meaning).
Here as the native device feature support is increasing daily for modern web browsers, we are progressively giving consent to them.
PWA features every app should have:
- Discoverable, the content of the app should be Search Engine Optimization friendly.
- Installable install to your device later launched from home screen app icons.
- Linkable can be shared by sending a URL.
- Network independent it should work offline, bad network connection.
- Progressive the app should support old browsers as well as new native device features in modern browsers.
- The re-engageable notification makes mobile apps more engaging, which should be true in the case of PWA too.
- Responsive, it can be used on any screen resolution mobile, tablet, or desktop.
- The safe connection between client and server is safe from third party services using HTTPS.
Why Progressive Web Application is Important?
The below highlighted points are the importance of Progressive Web Application:
- The advantage of using PWA is that you don't have to download a huge amount of data to install on your mobile device. Just open the PWA site with your phone or mobile and install it.
- With PWA, the app does not have to be built with different platforms like Android Studio for Android, Swift for IOS, and React/ Angular for Desktop.
- Can be used Offline.
- Notifications in mobile apps make users engage with the app, and this is also possible through PWA.
Google Lighthouse is an open-source tool to check web page metrics and score. Click to explore about, Google Lighthouse for Advanced SEO Optimization
What is the Architecture of Progressive Web Application?
- Manifest.json
- SErvice Worker
- Cache
- HTTPS(Network)
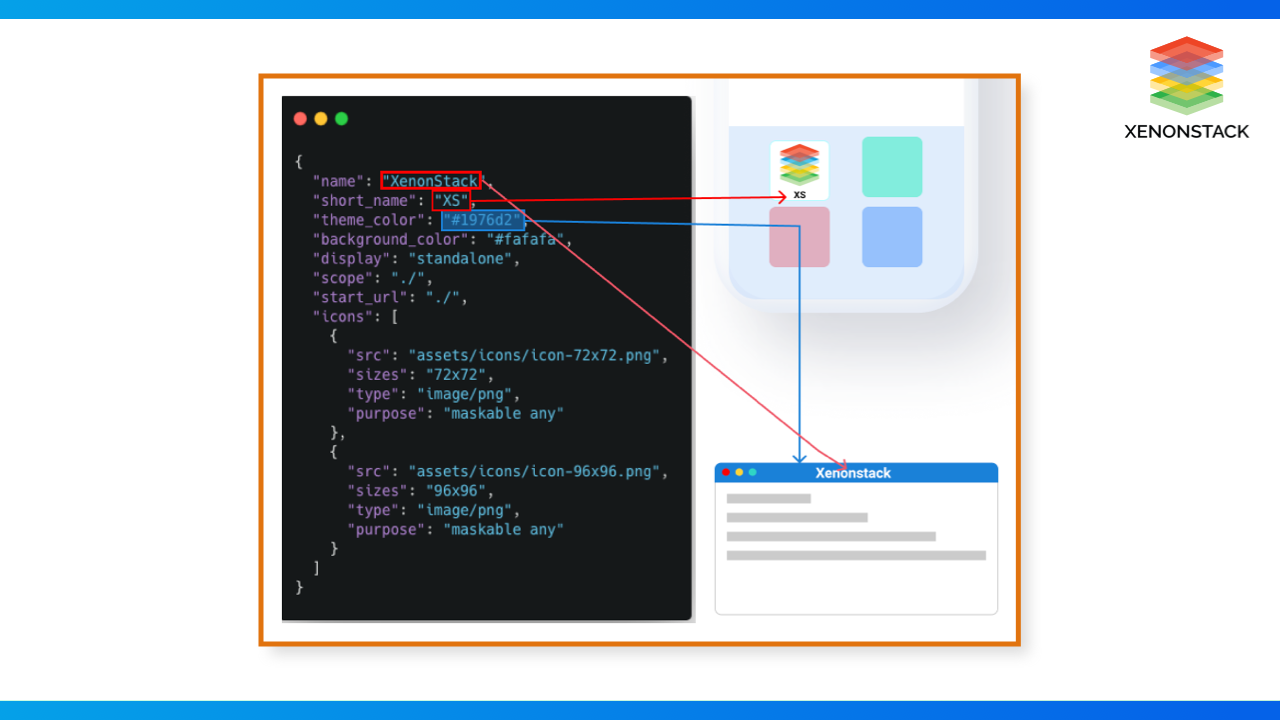
Manifest.json
This file consists of metadata(like name, icons) about the app itself, and native devices use this information to install the app.
Service Workers
What is Service Workers?
A service worker is a web worker. Every Single web request happens, whether it's an image file in your HTML, CSS file, JS file, AJAX, or anything that happens. They are all going to funnel through service workers first. It is a Proxy that sits on your browser. Service Workers survive in the background beyond the tab closed.
- Preceded of web workers is service worker who is the heart of PWA.
- It is a javascript file that gets registered with the browser. Stay registered with the browser even when offline. Can load content without internet.
- Cannot access directly to DOM.
- Terminated when not used.
- Make use of Promises.
- Requires HTTPS unless on localhost.
Service Worker LifeCycle
Register
if(‘serviceWorker in navigator) { //service worker supported or notwindow .addEventListner(‘load’, ( )=> {navigator.serviceWorker.register(‘../sw_cached_pages.js).then(reg =>console.log(‘SERVICE WORKER :: REGISTERED ’’).catch(err => console.log(`SERVICE WORKER :: Err ${err}`);});}
Install
self.addEventListener('install', function(event) {console.log(“SERVICE WORKER : : INSTALLED”)});
Activate
self.addEventListener('activate’', function(event) {console.log(“SERVICE WORKER : : ACTIVATED”)});
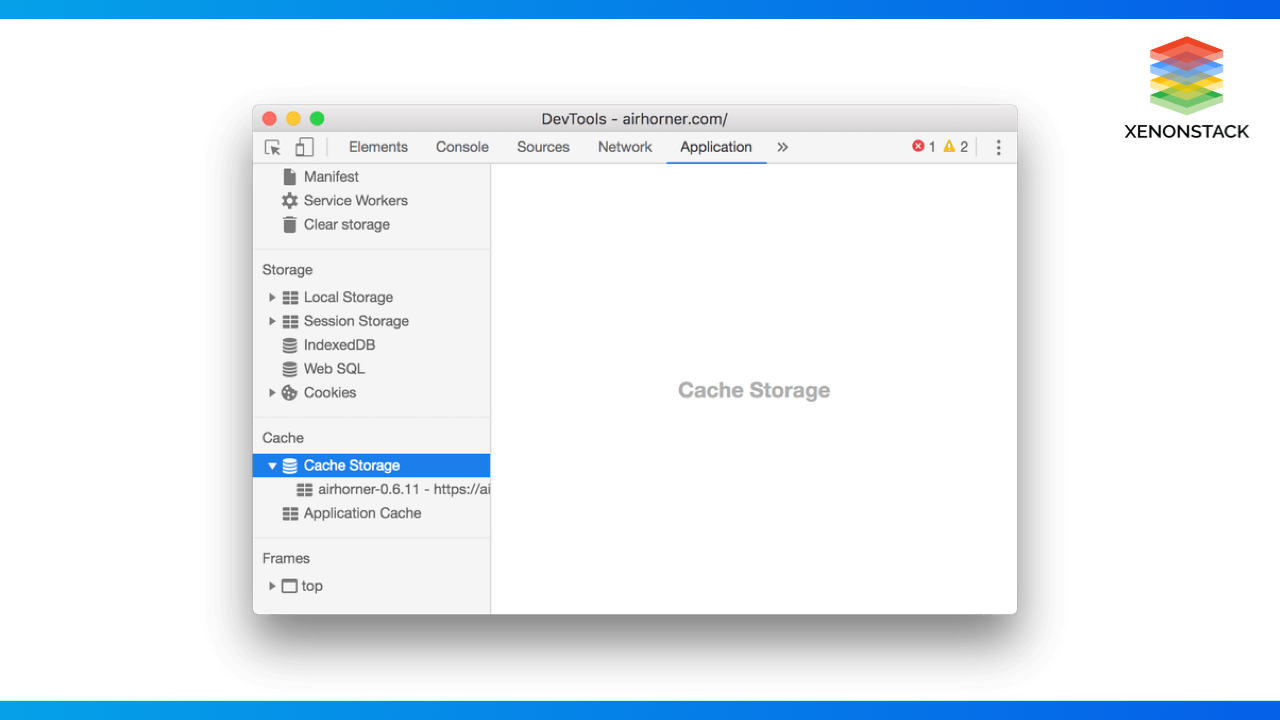
Caching API
Caching is the primary use case when working with web workers. Caching API in the browser is used. View Cache Data: Chrome Dev Tools -> Application tab to open the Application panel.
Call fetch event
self.addEventListener(‘fetch’, e => { //we can do anything with response from networkconsole.log(‘FETCHING…’)e.respondWith(fetch(e.request).then(res => { //Make copy/clone of response (when visit) and save in cacheconst resClone = res.clone( );cache.open(eachName).then(cache => { //open cachecache.put(e.request, resClone); //Add response to cache});return res; }).catch(err => catch.match(e.request) //as network req failed serve from cache. then(res => res))); });
HTTPS
First, let's understand what HTTP stands for HyperText Transfer Protocol. It is an application-side protocol used for transmitting data over a TCP connection between client and server. HTTP transfers plain text over the connection, which can be read by someone who has access to your connection using sniffers. This is not true in the case of HTTPS, it is secure as the server sends an SSL certificate during the Handshake, and the client will generate a session key.
A progressive web app is a hybrid between a mobile app and a mobile website. Click to explore about, How Progressive Web Apps Will Change Online Business
Implementation of PWA with Angular
- Create an Angular application.
- Add @angular/PWA package.
- Decoding files added/modified by @angular/PWA package.
- Run the application locally.
Create an Angular application
Let's create a new angular app using Angular CLI.
ng new angular-PWA
Add @angular/PWA package
Use @angular/PWA package to generate and files and setup that we need for PWA. ng add @angular/PWACREATE src/assets/icons/icon-144x144.png (1394 bytes)CREATE src/assets/icons/icon-152x152.png (1454 bytes)CREATE src/assets/icons/icon-192x192.png (1743 bytes)CREATE src/assets/icons/icon-348x348.png (2789 bytes)CREATE ngsw-worker.jsCREATE manifest.webmanifest.jsonUPDATE angular.jsonUPDATE package.jsonUPDATE src/app/app.module.tsUPDATE src/index.html
Let's dive into the files added/modified by @angular/PWA package
@angular/PWA has added icons for various mobile, desktop, tablet sizes(icon-128x128.png, icon-144x144.png, icon-152x152.png, icon-192x192.png, icon-384x384.png, icon-512x512.png.)
Other files like ngsw-config.json and manifest. Web manifests are added for configuration purposes. It also modifies other files like index.html, angular.json, package.json, and app.module.ts.
- ngsw-config.js
This file is mainly responsible for the generation of serviceworker.js. Under the hood, ngsw-worker.js uses the service worker API to save cache. The cache can be saved page by route links or manually adding file path.
{"$schema": "./node_modules/@angular/service-worker/config/schema.json","index": "/index.html","assetGroups": [{"name": "app","installMode": "prefetch","resources": {"files": ["/favicon.ico","/index.html","/manifest.webmanifest","/*.css","/*.js"]}},{"name": "assets","installMode": "lazy","updateMode": "prefetch","resources": {"files": ["/assets/**","/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)"]}}], "dataGroups": [{"name": "api-call","urls": ["https://firebasestorage.googleapis.com/v0/b/pwadata/*"],"cacheConfig": {"maxAge": "12h","maxSize": 10,"strategy": "performance"}}]}
Index — the entry point or root HTML path.
Asset groups: Here, you can specify the specified assets or resources that need to be cached and specify the caching strategy, whether it should be network first, cache, or a combination of both.
Data groups: You can add API endpoints that can be stored inside your cache. You can use different strategies like performance & freshness according to the needs of your application.
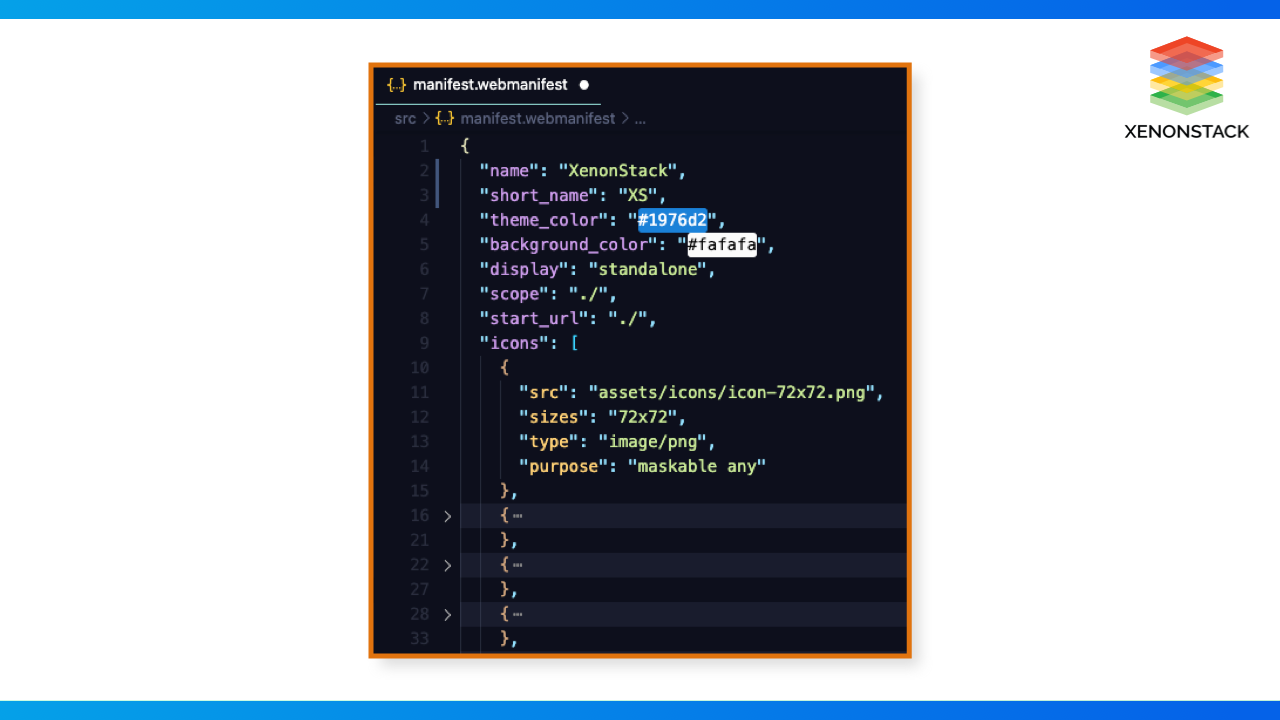
- manifest.webmanifest
This file consists of metadata(like name, icons) about the app itself, native devices uses this information to install the app.
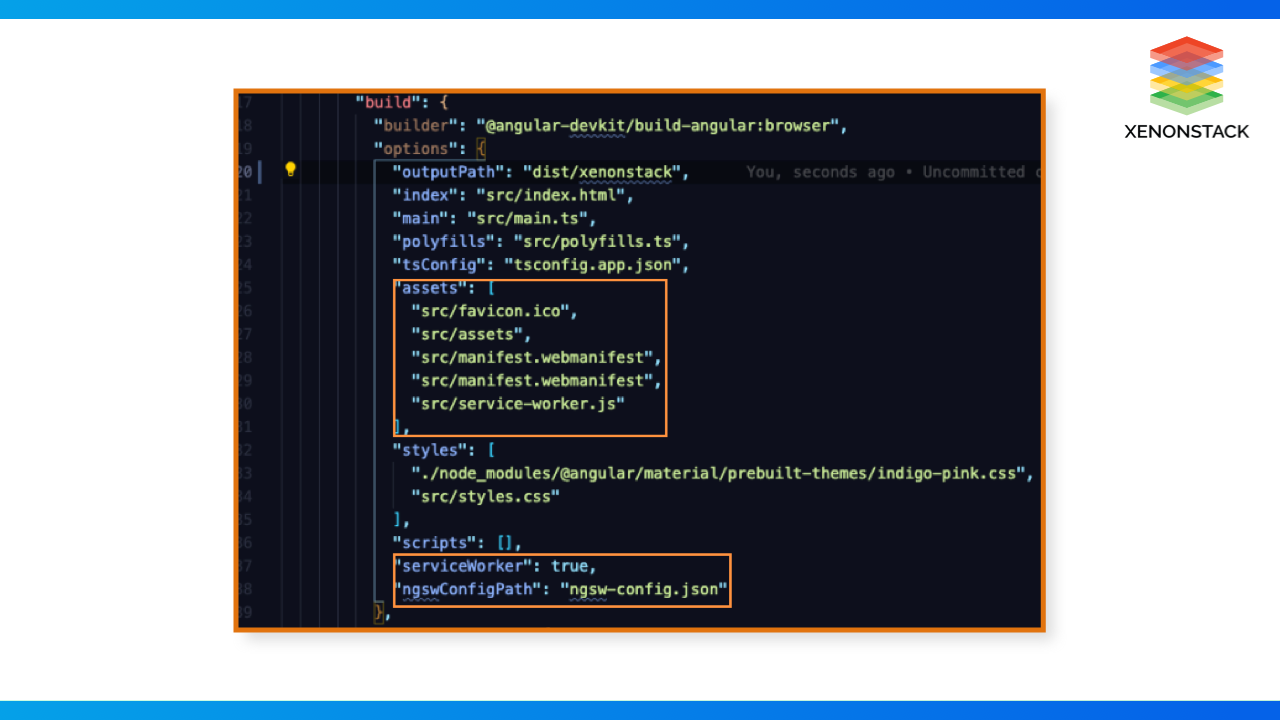
- Angular.json
All the file paths are added here, which will be used later.
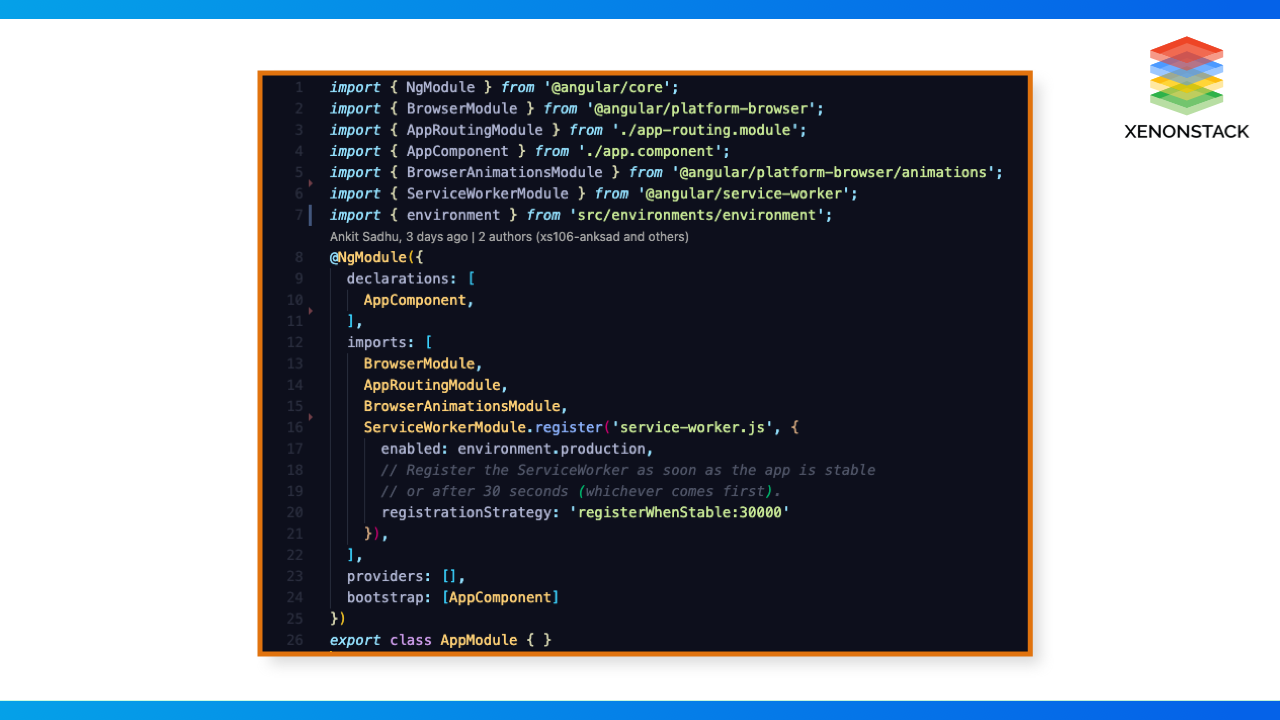
- App.module.ts
ServiceWorkerModule is imported by registering ngsw-config.js or your custom service worker as shown below 'service-worker.js' (only for production mode).
Run the Application Locally
A PWA only runs on the HTTPS unless it is a local host environment. You need to run the build file. Using HTTP-server.
- Run ng build --prod command to get the final product.
- Navigate to that folder using cd dist/xenonstack
- Run HTTP-server command (npm i -g HTTP-server)
- HTTP-server -p 8080 to run
- Install it on your desktop by clicking on the button that appears on the search url.

What is Trusted Web Activities TWA?
Still, feel It would be good to have your app in the play store?
You can use Trusted Web Activities (TWA).TWA allows you to make an APK (a file containing your app) which will be submitted to the Play Store. If you've got an existing PWA, there's no additional development required for your app to be available on the Play Store for people to download and install.
- Discover more about User Experience Design, Tools and Principles
- Explore more about Customer Experience and User Experience
- Click to know Website Security - Benefits | Tools | Measures