
Introduction to Progressive Web Apps
PWA is short for Progressive Web Apps. This term was introduced by Google back in 2015. PWA is a technology that brings the best of web and mobile app development to a new level.
It allows developers to create native-like apps that can run offline and work seamlessly across various platforms. Developers are always looking for new and different ways to develop mobile apps and web applications. PWA is one of these. It is a cross between mobile apps and web pages.
With PWA, the app does not have to be built with different platforms like Android Studio for Android, Swift for IOS, and React/ Angular for Desktop. Click to explore about, Progressive Web App Development and Architecture
Following the advent of PWA, many websites started adopting camouflage, which is the concept of having a web page that's similar to a mobile app. For example, Instagram and Pinterest are examples of PWAs that give users a hybrid experience.
What is Progressive Web Apps?
PWAs are standalone apps that provide additional features and functionality that are not available on standard websites. Some of these include offline work, push notifications, camera, and microphone. PWA development is based on a huge ecosystem of gear and frameworks for Web that Android or iOS builders can best dream of. And this isn't, of course, the simplest motive why builders love PWAs. Deployment and renovation also are plenty less complicated with progressive web apps. They are speedy to build and offer the best one version of the software that wishes to be supported.
Using the PWA technology, users can open a native-like app through a browser, to install it instantly, to make use of most native-like functions, and to use the app offline. A progressive web app is easier to install and use than a mobile app and loads faster than a regular website. Because static website assets are cached, the page loads faster with each subsequent visit. A PWA is a web app that draws the benefits of native and web apps into one app. It is typically built as a cross-platform app.
An open-source tool provided by google developers so that anyone can check their web page metrics and score of it. Click to explore about, Progressive Web App Development and Architecture
Why do we need PWAs and what are their features?
Let's look at some of the key characteristics that are commonly lacking from non-progressive web applications.
Reliable
When loading, the app should be lightning quick, almost instantaneous, and it should also open when there is no network or a low-speed network, such as 2G.According to Google, if a page takes longer than 3 seconds to load, 53% of consumers will abandon it.
Fast
When engaging with the web app, the scrolls and page transitions should be buttery smooth. Everyone despises shoddy scrolls.
Responsive
The app should be compatible with a wide range of device sizes.The ideal web programme should behave like liquid, taking the shape of its container.
Installable
To bring a web app closer to a native app, it must be installable and displayed on the home screen along with other native apps so that users can access the PWA with a single click.
Splash Screen
During the starting of the app, PWA adds a splash screen.This gives the PWA more of a native app feel.
Highly Engage-able
Users should be able to interact with the app. To encourage user involvement, a PWA includes features such as push notifications, a home screen icon, full-screen mode, and an offline first app. The PWA technology offers several advantages: It allows a progressive web app to run smoothly and get loaded faster than a standard website. It is also easier to develop and use, requires less time to develop and is more secure.
SincePWAs are universal, they are also compatible with all major platforms. Just like with the App Store and Google Play, they can be installed from a browser. Progressive web apps deliver an excellent user experience and are compatible with all major platforms. As compared to native apps, PWAs have minimal download times and provide better security. They can also improve the overall performance of your website.
A progressive web app is a hybrid between a mobile app and a mobile website. Click to explore about, How Progressive Web Apps Will Change Online Business
What are the PWA Development Basics technologies?
Web technologies that fuel progressive web apps:
- Service Workers
- Web Manifests
- Application Shell
- HTTPS
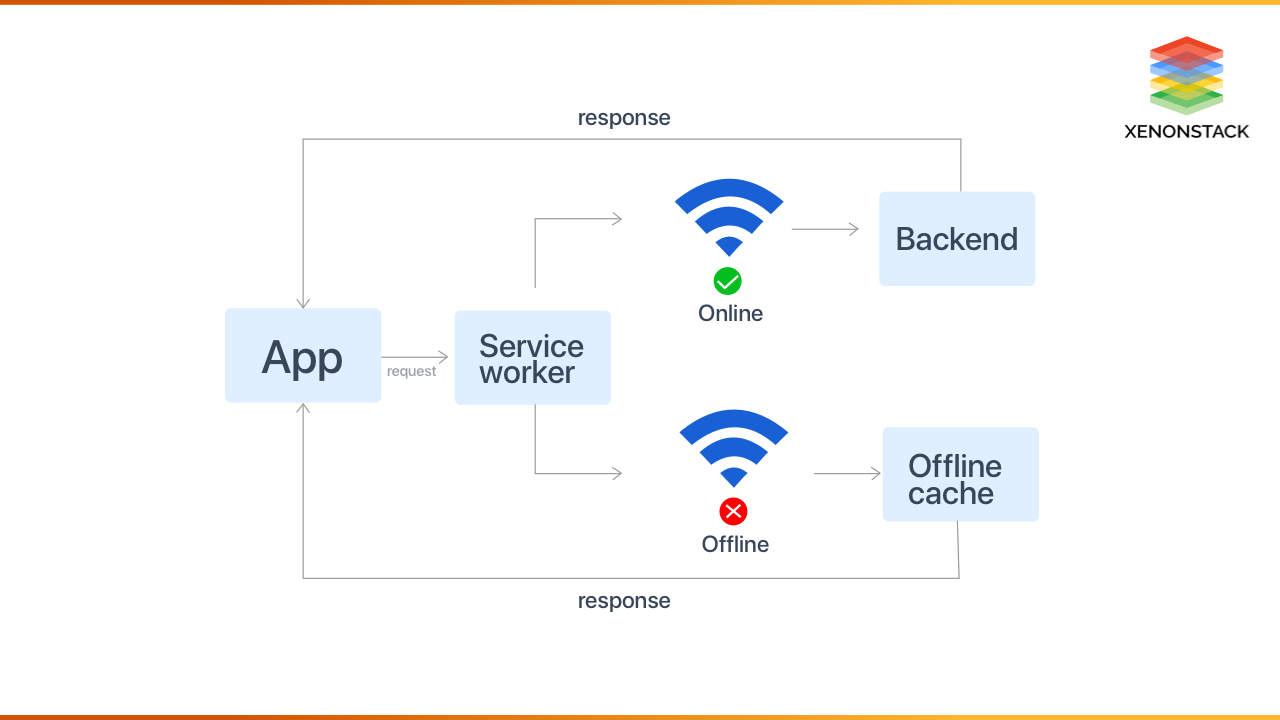
Service Workers
The service worker is an integral part of React PWA. It helps us show content even if the internet is down. It uses react initial scaffolding to register the worker. Service Workers personnel offer the technical foundation for a PWA. A service worker is a piece of code that your browser runs in the background to allow web apps to work offline.
It acts as an intermediate between your browser and the network, intercepting and handling network requests. A PWA can cache and use the cached files thanks to service workers, resulting in a seamless user experience. It allows web programmes to load dynamically as you travel across them, reducing data usage. It's quite similar to what we see in native apps. The service worker sends HTTP requests to the server even if the web page is not working. It does so by creating a registerable service worker. This will allow us to complete our work without any extra steps. The service worker serves as a helper to React PWA in displaying content even offline.
Web Manifests
The web app manifest is an interface that shows a web app's interface to a user. It is necessary to implement the interface of a progressive web app. Web app manifests include the app’s name, description, and list of needed resources (UI). The web app manifest is a file that defines the interface of a progressive web app. It sends the user an HTTP request to download the app from the app store. Most web app developers can rely on the support of various browsers for web app manifest. These include mobile Safari, Opera, Firefox, and UC Browser.
Steps for Creating PWA using ReactJS -
Step 1
The first step, because we're starting from scratch, is to construct a React app.You'll need to use the terminal to run the commands listed below.
$ npx create-react-app PWA-app
$ cd PWA-app
Step 2
All of the metadata that determines how your app appears to the user and defines its appearance at launch can be found in manifest.json, which is located in the public folder.
Splash Screens, such as native apps, app icons displayed on your launcher, theme colour, and so on. Some properties require filling. Here's the rundown:
- short_name: This is the home screen name of the app
- name: This name is used to encourage the user to add your_app_name to the home screen
- icon: Paths of different sizes and icons that can be used on different types of devices.
- start_url: This is the page where the app will start.
- display: Shows how your app's custom view will look. If you want your app to be displayed in a native-like way, the value of this property is unique.
- theme_color: This is the color of the browser toolbar when the app loads in the browser.
- background_color: This is the color of the splash screen when the PWA is installed and started from the splash screen.
Next, you need to include the manifest file in the index.html file, as described below.
<link rel=”manifest” href=”%PUBLIC_URL%/manifest.json” />
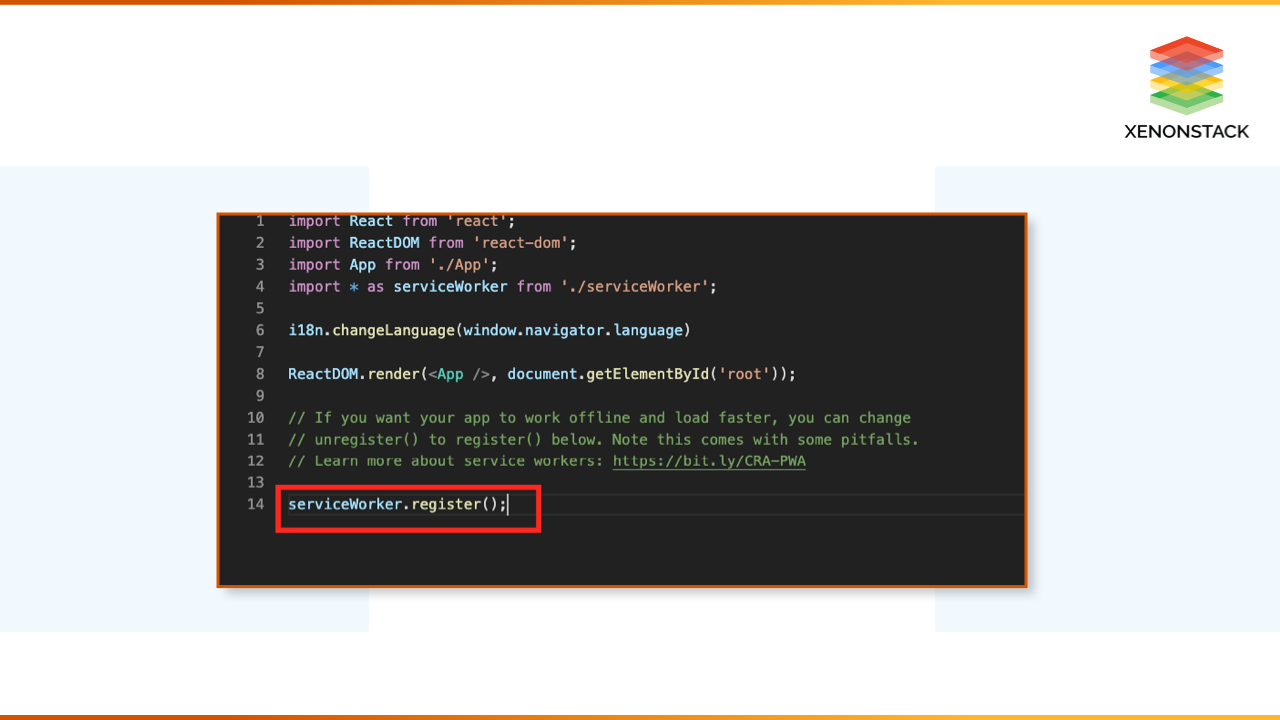
Step 3:

Step 4:
The PWA can be tested locally, but it must be hosted on a secure server in order to function as a PWA. You may check it locally with the command below.
$ npm start

Conclusion
With React, creating a PWA is easier and faster. React apps, already powerful and effective, become much more so with the support of PWA technologies. A progressive web app built using React is a combination of two excellent technologies that optimizes the advantages of both.
- Discover more about User Experience Design, Tools and Principles
- Explore more about Customer Experience and User Experience
- Click to know Website Security - Benefits | Tools | Measures
.webp?width=1921&height=622&name=usecase-banner%20(1).webp)


